Por Sebastián Vivarelli.
El diseñador web / UX / UI, interviene un universo cambiante donde dispositivos, experiencias de uso y cultura visual, redefinen constantemente su rol.
Papel impreso
En el inicio fueron los libros. Y algunos de ellos, sea por forma o contenido, adelantaron la anatomía de internet. Hansel y Gretel (1812) narra la historia de dos hermanos que al aventurarse en el bosque, descubren la morada de una malvada bruja. ¿Cuál es el detalle que une a este relato con la web? Cuando Hansel marca un camino —dejando rastros con migas de pan— para recordar la ruta de regreso al hogar; justamente se denomina breadcrumbs (migas de pan) a la zona de la interfase que indica al usuario su ubicación actual.
Rayuela (1963), fundamental obra de Julio Cortázar, posibilita leer sus capítulos de dos maneras: a la lectura tradicional se agrega otra dónde se puede saltar y alternar entre capítulos. Un equivalente a la acción de linkear o navegar contenidos.
Papel blanco
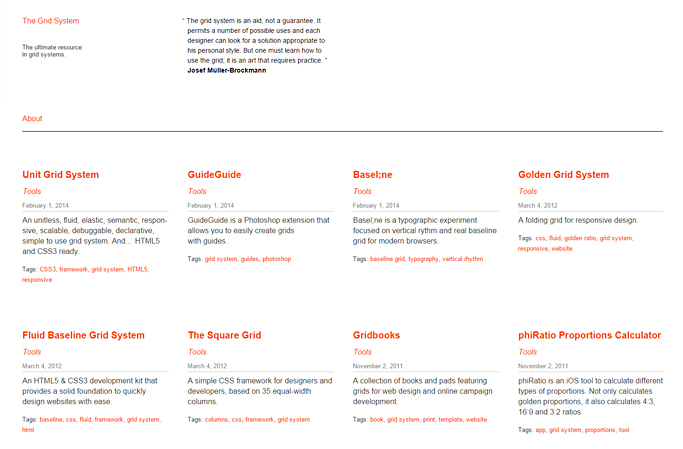
Las —cada vez mayores— posibilidades expresivas que soportan los navegadores, acercan el diseño web a las publicaciones impresas, generando así un soporte híbrido. Sitios como The Grid System (cita en su portada a Josef Müller-Brockmann), ofrecen documentación y descargas relacionadas a grillas, recordando la importancia de su uso como organizadoras del contenido. Lo que sumado al desarrollo del html5 y de la web semántica, brinda al diseñador la posibilidad de pensar y proyectar, no sólo el aspecto visual de un sitio, sino también la estructura invisible que le dará forma; código que (sólo visible para los buscadores) deberá dar cuenta —respetando una disposición lógica de etiquetas— del significado del contenido. El lápiz y el papel, por lo tanto, vuelven a ser herramientas útiles al momento de diagramar mockups (estructura general del site).
Papel digital
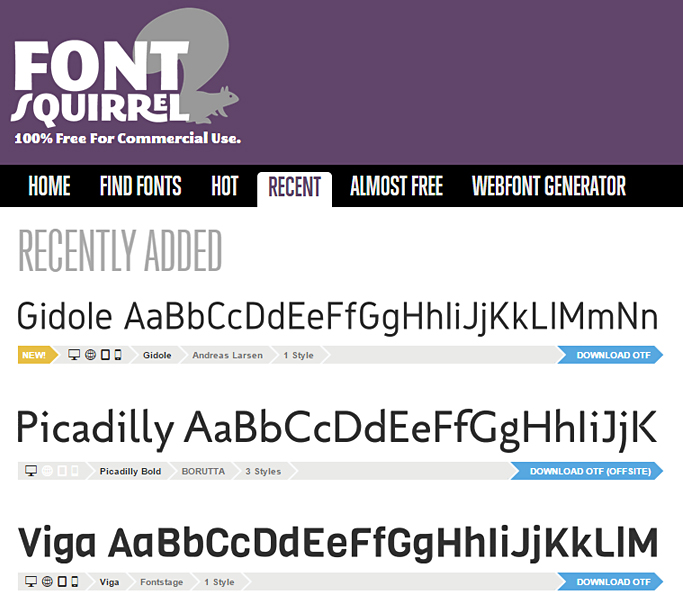
Lejos quedaron los tiempos en los que la selección tipográfica para webs se limitaba a Arial, Verdana, Georgia o Trebuchet. Si bien estas familias se siguen utilizando ya que garantizan buena legibilidad, la oferta de nuevas fuentes (embebibles en el código html), sumado a las posibilidades del lenguaje css3, desafían la sensibilidad y capacidad de ajuste tipográfico del diseñador, algo que era propio del diseño editorial impreso. La gran variedad y calidad de fuentes ofrecidas en internet, como por ejemplo, en FontSquirrel —teniendo a Google como uno de los principales proveedores— acercan al soporte digital a las ediciones impresas, al diseño editorial clásico. Ajustes de variables, interlineados, interletrados y maridajes tipográficos (sumado al uso de retículas), son capacidades que el diseñador digital deberá perfeccionar en forma constante.
Papel plegable
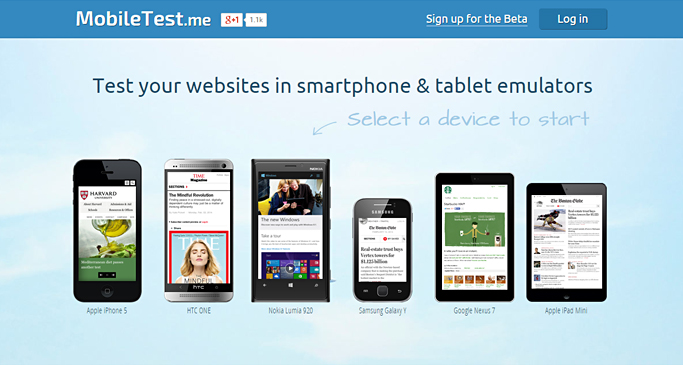
Con la llegada de las pantallas táctiles, las zonas clickeables dejaron de tener como única referencia al puntero del mouse (1px). Desde entonces el dedo del usuario (50px) determina el tamaño de las zonas activas. La disposición de los elementos por lo tanto, debe plantearse en base a estas nuevas definiciones. Lo que sumado a la gran variedad de dispositivos existentes (smartphones, tablets, e-book readers, smart TVs), determina que la arquitectura digital deberá —desde su génesis—, pensarse como adaptable a diversas resoluciones y a modos de pantalla tanto horizontales como verticales. Estas interfases líquidas, exigen replantear la presentación de datos y la experiencia de uso en base a cada tamaño de pantalla —lo que se denomina responsive design—. Al trabajar con imágenes, deberá atenderse la relación entre el peso y la velocidad de transferencias de datos, ya que la misma difiere notablemente entre cada aparato y la calidad de conexión disponible. En caso de no poseer los dispositivos necesarios para testear el comportamiento del diseño (situación ideal pero costosa) existen gran variedad de simuladores, como MobileTest o los de BlackBerry, que reproducen con fidelidad situaciones reales.
El diseñador Web / UX / UI es por lo tanto un profesional híbrido que se (re)define constantemente entre lo gráfico y lo digital. Debe incorporar a diario conocimientos relacionados a tipografías, formatos de imagen, tecnologías y usabilidad. Pero debe, por sobre todo, poseer una alta capacidad de adaptación y versatilidad ya que el contexto en el que se desenvuelve está en permanente cambio.
/ / /
Sebastián Vivarelli es Diseñador Gráfico egresado de la Facultad de Arquitectura, Diseño y Urbanismo, UBA.
En 1996 publica uno de sus trabajos en el libro Pensamiento Tipográfico, editado por la Cátedra Fontana, UBA.
En el año 2000 se desempeña como Diseñador Gráfico en el área de Marketing de Radio Mitre, y posteriormente como Diseñador Web en las empresas Clarin.com y Claxson.
En el año 2003 realiza el Posgrado de Actualización en Diseño Digital (PADD) en la UBA.
Desde el año 2005 hasta la actualidad integra el área de Diseño Interactivo de La Nación Digital, desarrollando proyectos para las versiones desktop, tablet y mobile del sitio. Especializándose en el desarrollo de interfases enfocadas en la usabilidad, la arquitectura de la información y la web semántica.
Paralelamente desarrolla proyectos para la Municipalidad de la ciudad de Azul.
Realiza los cursos:
– «Pensar y escribir sobre Cine» / Mariano Llinás – CCGSM (2014)
– «Pensar y escribir sobre Rock» / Pablo Schanton – CCGSM (2014)
– «Enter the Type» / Paula Erre – Espacio Virgen (2014)
– «Taller de marca corporativa» / Javier Bernardo – Espacio Virgen (2012)
– «Leer para escribir. Crítica de cine» / Javier Porta Fouz – El Amante (2012)
– “Pensamiento y fotografía» / Bruno Dubner – Centro Cultural Rojas (2010)
– “Análisis del film» / Gisela Manusovich – Centro Cultural Rojas (2010)
– «Gerenciamiento estratégico de marcas» / Marcelo Sapoznik – UBA (2007)
– «Diseño de Identidad Visual Institucional» / Guillermo Brea – UBA (2006)
– “Diseño web & Arq. de la información» / Diego Pimentel – UBA (1998)